Khi nói đến SEO có rất nhiều yếu tối để cạnh tranh. Từ khóa, các liên kết, nội dung đều ảnh hưởng đến khả năng xếp hạng trong các công cụ tìm kiếm hiện nay. Nó giống như cạnh tranh trong lĩnh vực nước uống giải khát ngày nay – Coca-Cola và Pepsi.
Vậy Breadcrumbs là gì? Nó là một tính năng điều hướng của website, nó giúp tăng trải nghiệm người dùng và cộng tác tuyệt vời với SEO.
Có nhiều website chưa triển khai breadcrumbs – đó là một sai lầm lớn. Tại sao bạn muốn trang web của mình có nhiều lượt truy cập và hiển thị trên top của công cụ tìm kiếm Google mà lại chưa triển khai nó cho website của mình? Không chỉ vì ảnh hưởng đến SEO mà việc cài đặt nó còn rất dễ thực hiện.
Vì vậy, mình sẽ chia sẽ những điều bạn cần biết về breadcrumbs, chúng tác động như thế nào đến với SEO và sai lầm cần tránh khỏi khi triển khai nó cho website của mình.

Breadcrumbs là gì?
Là các liên kết trang web cho phép người dùng theo dõi vị trí của họ và cách bao xa so với trang chủ.
Bạn sẽ dễ dàng tìm thấy nó ở đầu các trang web hoặc dưới thanh menu điều hướng.
Nó cũng giống như các liên kết nội bộ (internal link), giúp giữ chân người dùng trên trang web và giúp họ tìm thấy thông tin họ đang tìm kiếm.
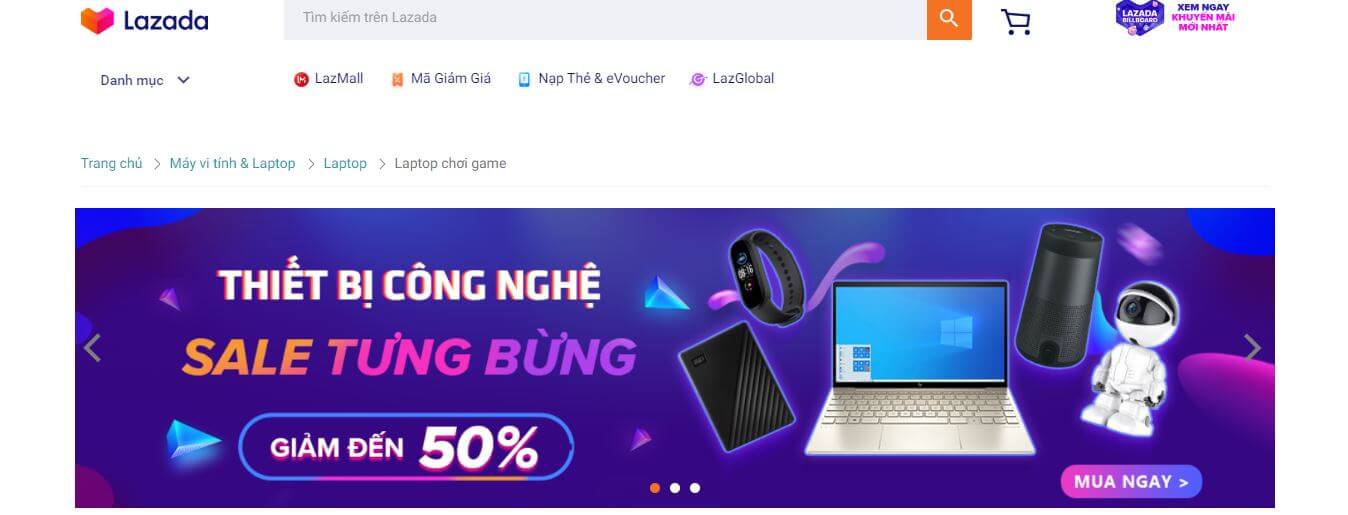
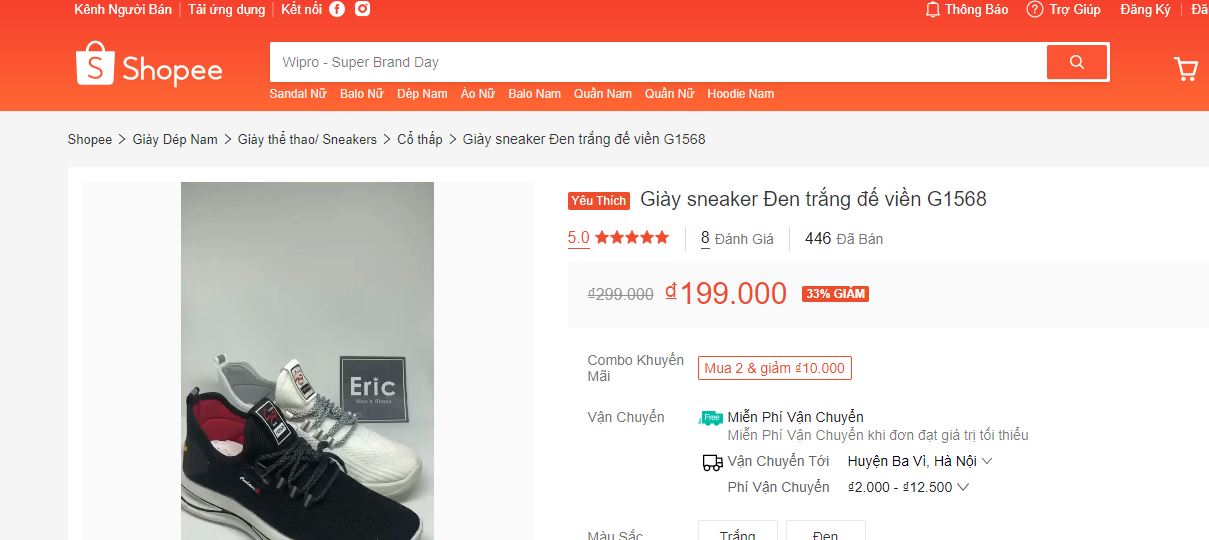
Đây là ví dụ về breadcrumbs của một trang web thương mại điện tử:

Breadcrumbs hiển thị chính xác danh mục hiện tại của mình và các danh mục cha của nó. Nó cũng hỗ trợ nhấn vào để truy cập các danh mục cha của danh mục hiện tại. Nó là một tính năng UX hữu ích giúp điều hướng trang web dễ dàng hơn, nhưng chúng còn làm nhiều việc hơn thế.
Những thay đổi của google gần đây đã làm cho breadcrumbs trở nên tiện lợi và quan trọng hơn bởi vì nó tác động trực tiếp đến SEO.
Đây là cách thực hiện:
Google hiển thị breadcrumbs trong kết quả tìm kiếm và dùng nó để phân loại trong kết quả tìm được.
Breadcrumbs giúp google phân loại điều hướng trang web của bạn.
Điều đó làm cho breadcrumbs trở thành những yếu tố ảnh hưởng đến SEO hiện được đơn vị cung cấp tên miền website mona host tận dụng.
3 loại Breadcrumbs phổ biến

Có ba loại breadcrumbs chính, mỗi loại có một mục đích riêng khi sử dụng.
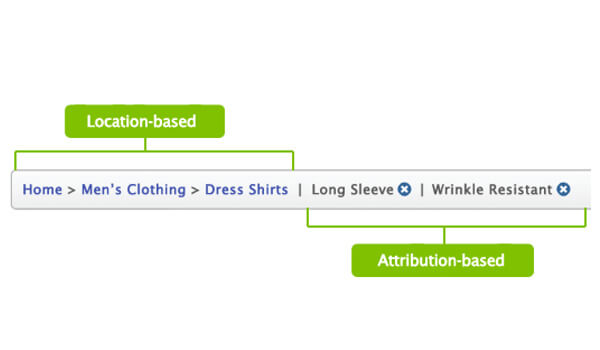
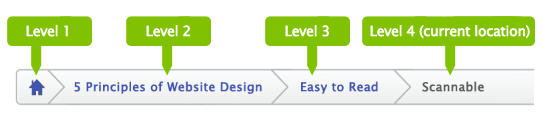
#1. Breadcrumbs theo vị trí (Location-Based)
Là loại breadcrumbs phổ biến nhất cho người dùng biết họ đang ở đâu trong cấu trúc trang web và cách quay lại trang chủ.
Ví dụ: Home> 5 Primcoples of Website Design> Easy to Read> Scannable
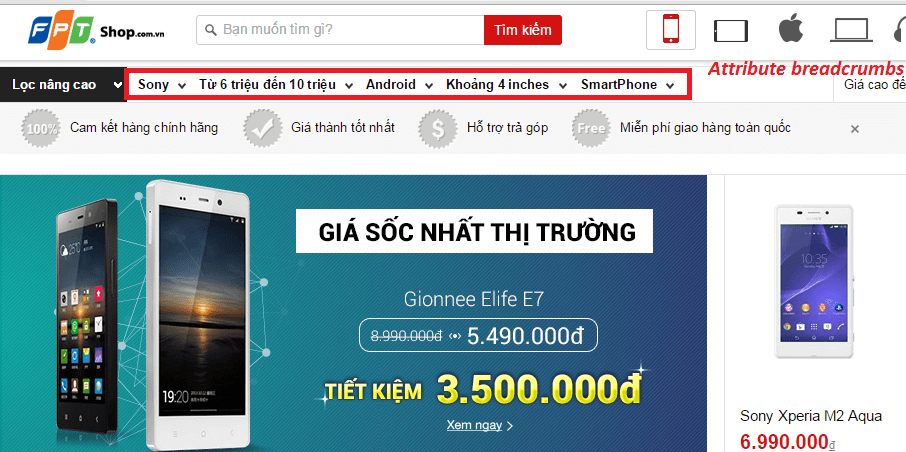
 #2. Breadcrumbs theo thuộc tính (Attribute-Based)
#2. Breadcrumbs theo thuộc tính (Attribute-Based)
Điều này thường được sử dụng trên các trang web thương mại điện tử để hiển thị những thuộc tính mà người dùng đã nhấp vào.
Ví dụ: Các thuộc tính của cửa hàng FPT Shop

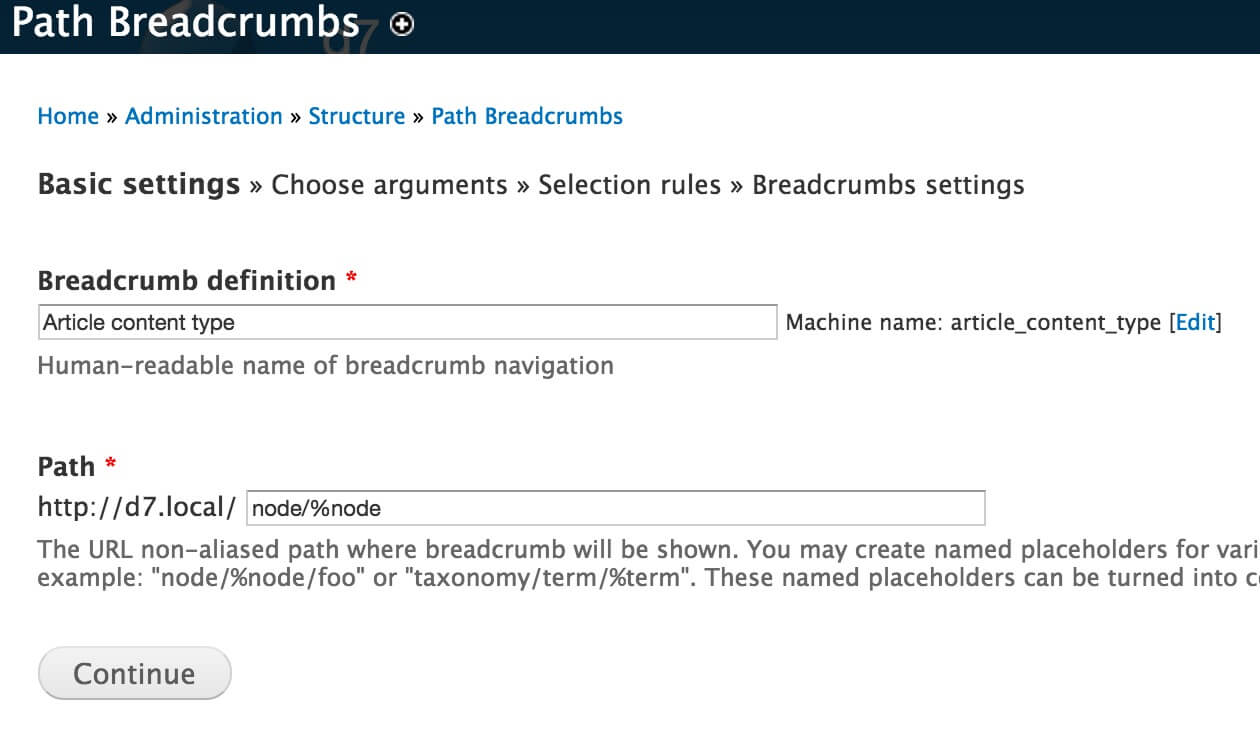
#3. Breadcrumbs theo đường dẫn (Path-Based)
Hiển thị cho người dùng những trang khác trên trang web mà họ đã truy cập, tương tự như lịch sử trình duyệt.
Ví dụ: nếu bạn đang ở trang Path Breadcrumbs và đã truy cập 3 trang khác nhau, breadcrumbs có thể trông giống như sau: Home> Administration> Structure> Trang hiện tại

Lợi ích của việc sử dụng Breadcrumbs cho SEO

Từ đầu tới giờ chỉ nghe tốt cho SEO. Vậy thực tế breadcrumbs sẽ giúp thì cho SEO?
#1. Breadcrumbs cải thiện UX
Breadcrumbs giúp người dùng điều hướng website dễ dàng hơn và giúp người dùng chú ý đến các phần khác của trang web.
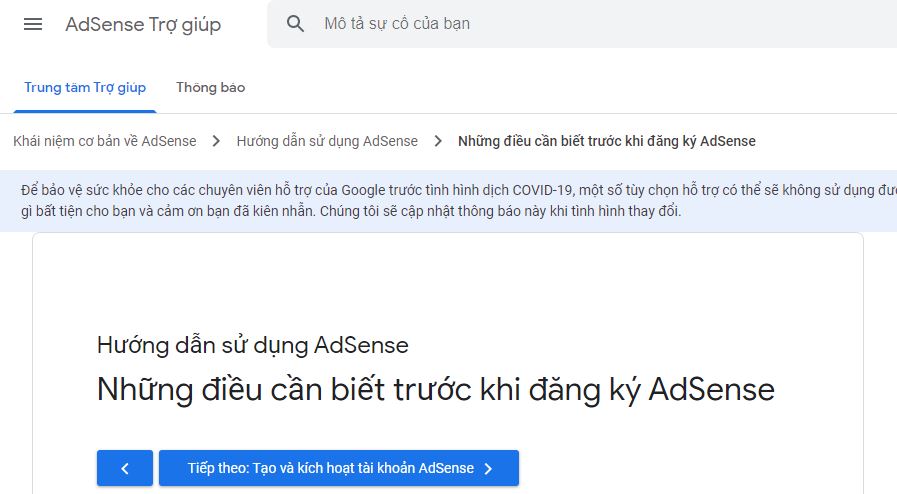
1 ví dụ: bạn tìm Những điều cần biết trước khi đăng ký AdSense
Bạn sẽ thấy breadcrumbs “Hướng dẫn sử dụng AdSense” rồi đến trang “Những điều cần biết khi đăng kí AdSense”
 Việc sử dụng nó giúp bạn dễ dàng điều hướng đến trang “Hướng dẫn sử dụng AdSense” để biết cách sử dụng AdSense cũng có thể đến trang trước đó là “AdSense là gì” giúp bạn dễ dàng hơn trong việc tìm kiếm thông tin trên website.
Việc sử dụng nó giúp bạn dễ dàng điều hướng đến trang “Hướng dẫn sử dụng AdSense” để biết cách sử dụng AdSense cũng có thể đến trang trước đó là “AdSense là gì” giúp bạn dễ dàng hơn trong việc tìm kiếm thông tin trên website.
#2. Cải thiện vị trí xếp hạng website
Breadcrumbs giúp UX tốt hơn, những nó cũng khiến Google hài lòng.
Trở lại năm 2018, Google đã thêm nó vào các trang kết quả tìm kiếm, khiến chúng trở nên quan trọng hơn bao giờ hết.
Breadcrumbs trong SERPs cũng giúp người dùng hiểu vị trí của trang đó trên trang web của bạn.
#3. Giữ người truy cập ở lại trang lâu hơn
Mặc dù giữ người dùng truy cập trang lâu hơn không phải là một yếu tố ảnh hưởng đến SEO, nhưng nó giúp chất lượng website của bạn trở nên tốt hơn.
Thêm vào đó, tỉ lệ giữ người dùng ở lại trang thấp có thể chỉ ra các vấn đề liên quan đến UX – những vấn đề mà breadcrumbs có thể giúp bạn giải quyết phần nào.
Giả sử bạn đang tìm một một đôi “giày sneaker” trên Shopee.
Và bạn tìm thấy kết quả này, có lẽ không giống thứ bạn mong muốn. Bạn không thích một đôi giày “cổ cao”.
Việc website sử dụng breadcrumbs giúp bạn có thể điều hướng về danh mục chủ của “giày sneaker” giúp bạn có thể lựa chọn lại danh mục “giày cổ thấp” và tìm một đôi khác.

Điều này rất tốt với website của bạn vì nó có khả năng giúp bạn tự tìm một thứ khác ngay trên trang web mà không cần phải quay trở lại Google để tìm kiếm lại đôi giày khác.
Cách triển khai Breadcrumbs trong WordPress
Breadcrumbs là một thanh điều hướng cực kỳ hữu ích cho cả người dùng và công cụ tìm kiếm – và chúng dễ dàng thêm vào trang web của bạn.
Dưới đây là một số cách để thêm các tính năng hữu ích này vào trang web của bạn.
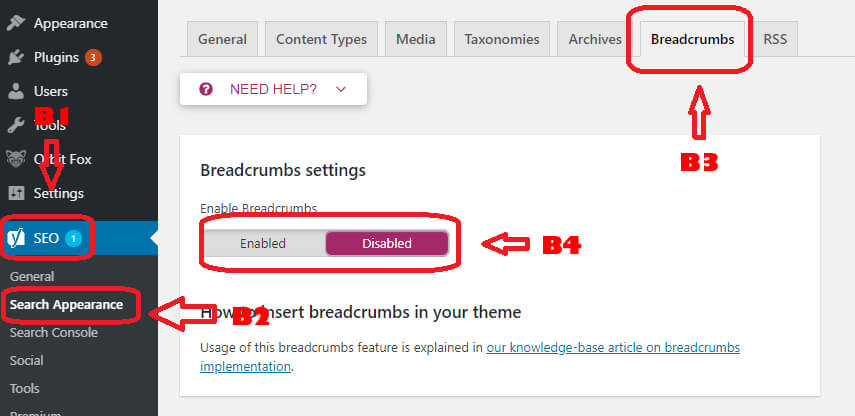
#1. Sử dụng Yoast SEO
Nếu bạn đã sử dụng Yoast SEO, thì việc thêm chỉ mất một vài bước. Chỉ cần đăng nhập và làm theo các bước sau để triển khai breadcrumbs
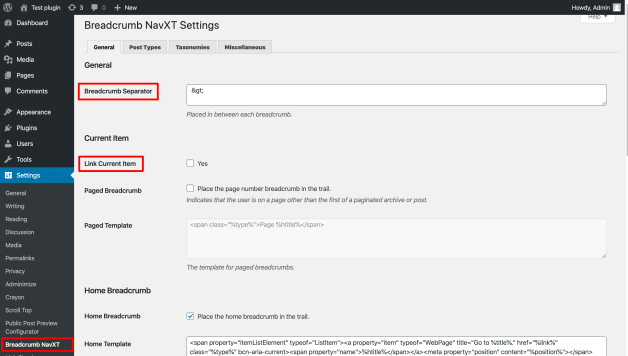
#2. Các plugin khác WordPress
Nếu bạn sử dụng WordPress, có một số plugin có thể thêm breadcrumbs trong một vài bước. Mình thích Breadcrumb NavXT vì nó dễ thực hiện và tạo ra breadcrumbs định vị có thể được tùy chỉnh khi cần thiết.

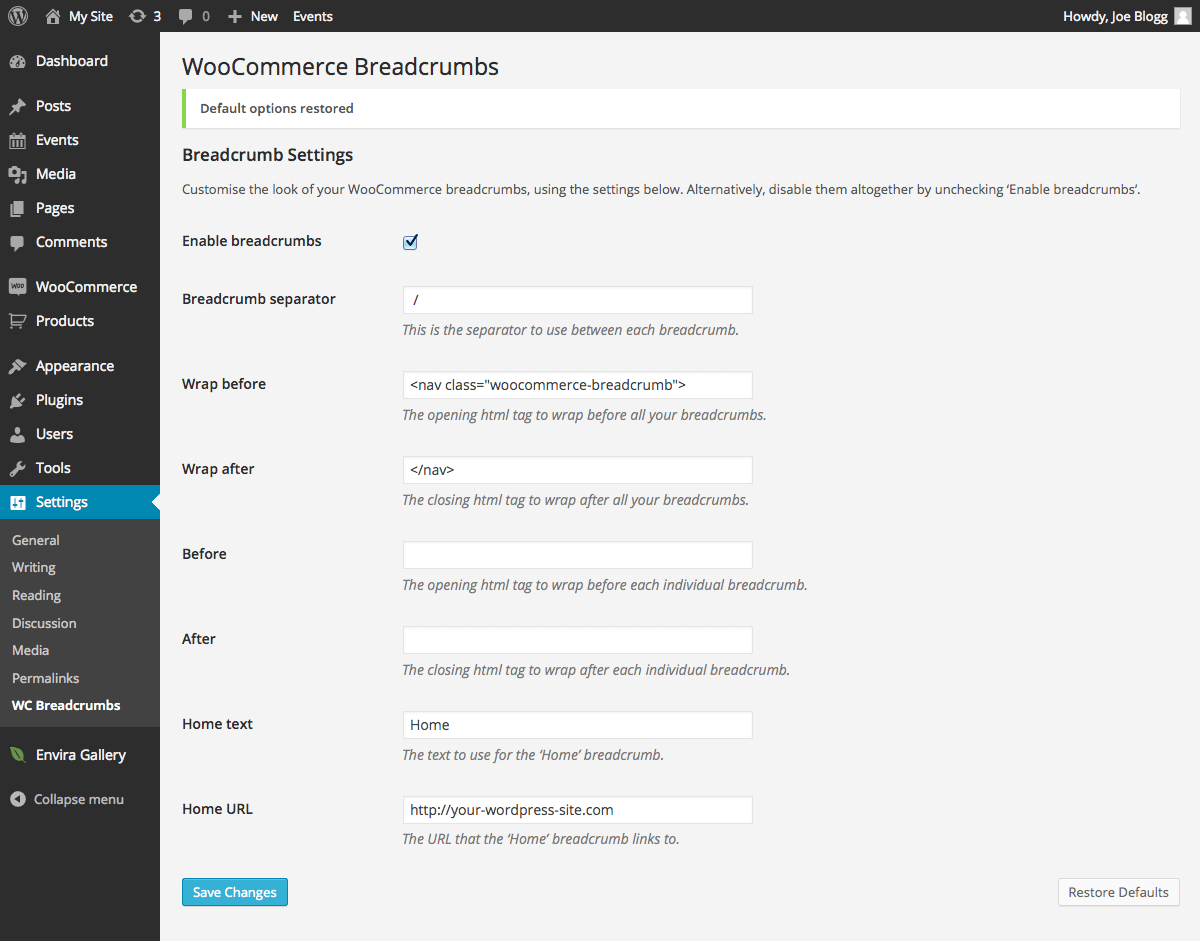
#3. Plugin WooCommerce Breadcrumb
Nếu bạn có một website thương mại điện tử sử dụng Woocommerce, hãy cân nhắc sử dụng plugin breadcrumb của họ , cho phép bạn định dạng lại Breadcrumbs WooCommerce tích hợp sẵn.
Cuối cùng, có thể theme WordPress của bạn có thể có tính năng breadcrumb tích hợp sẵn.

Còn một cách thêm nó vào trang web bằng cách code thủ công.
Triển khai breadcrumbs là một cách khá đơn giản để cải thiện SEO của trang web và cung cấp UX tốt hơn.
Tuy nhiên, có một số lúc việc thực hiện nó có thể gây hại nhiều hơn lợi.
Dưới đây là một số lỗi breadcrumb mà bạn muốn tránh.
#1. Đừng quá to hoặc quá nhỏ
Breadcrumbs phải dễ nhìn, nhưng không lòe loẹt, phô trương quá.
Phông chữ nhỏ hơn một chút cũng không sao, nhưng văn bản quá nhỏ sẽ khó nhìn và khó bấm trên thiết bị di động.
Đặt chúng ở đầu trang, bên dưới logo hoặc ngay trên tiêu đề H1 để chúng dễ tìm.
#2. Không chỉ lặp lại thanh điều hướng (Navagition bar) của bạn
Nếu breadcrumbs chỉ lặp lại những gì đã có trong thanh điều hướng của bạn, chúng có thể không phục vụ bất kỳ mục đích nào.
Đừng bỏ thanh điều hướng của bạn và lạm dụng breadcrumbs
Tránh tình trạng lặp lại điều hướng và phụ thuộc hoàn toàn vào breadcrumbs. Chúng đóng vai trò bổ sung, không thay thế cho các tính năng điều hướng khác.
#3. Sử dụng đúng loại breadcrumbs
Breadcrumbs theo vị trí là loại phổ biến nhất, nhưng chúng có thể không phải là lựa chọn tốt nhất cho trang web của bạn.
Không sử dụng nó theo vị trí nếu trang web của bạn không sử dụng cấu trúc lồng nhau trong đó hầu hết các trang chỉ có một vài danh mục.
Trong trường hợp đó, breadcrumbs dựa trên đường dẫn có thể có lợi hơn.
Mình đã chia sẽ xong kiến thức về Breadcrumbs rồi. Giờ thì các bạn có thể áp dụng nó vào trang web riêng và cho mình cảm nhận nhé. Nhớ comment và chia sẽ bài viết để ủng hộ mình. Cảm ơn các bạn rất nhiều!


